html css 原生js实现Tab(tab)选项卡切换三种效果
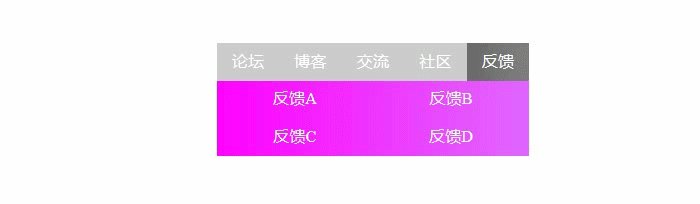
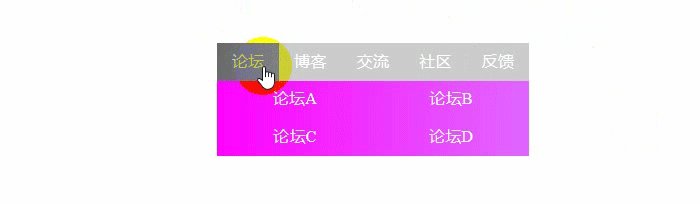
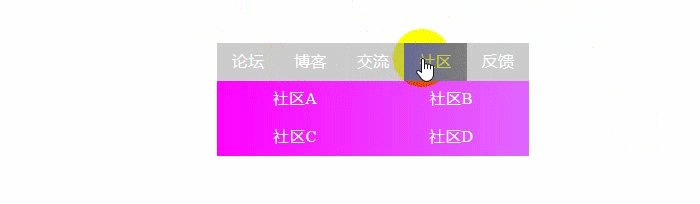
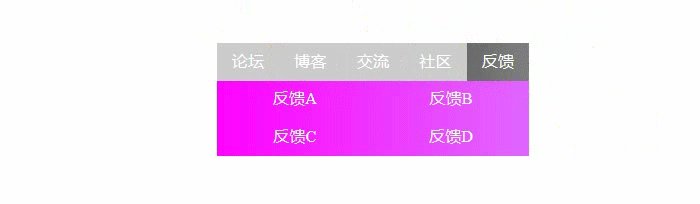
Tab(tab)选项卡3种切换效果分别是:自动切换、手动马上切换、手动延迟切换,3种效果的html和css部分都一样,原生js有不同。
一、html代码如下:
<div class="wrap">
<div class="container-top" id="list">
<ul>
<li><a href="">论坛</a></li>
<li><a href="">博客</a></li>
<li><a href="">交流</a></li>
<li><a href="">社区</a></li>
<li><a href="">反馈</a></li>
</ul>
</div>
<div class="container-bottom" id="item">
<div class="con">
<ul>
<li><a href="#">论坛A</a></li>
<li><a href="#">论坛B</a></li>
<li><a href="#">论坛C</a></li>
<li><a href="#">论坛D</a></li>
</ul>
</div>
<div class="con">
<ul>
<li><a href="#">博客A</a></li>
<li><a href="#">博客B</a></li>
<li><a href="#">博客C</a></li>
<li><a href="#">博客D</a></li>
</ul>
</div>
<div class="con">
<ul>
<li><a href="#">交流A</a></li>
<li><a href="#">交流B</a></li>
<li><a href="#">交流C</a></li>
<li><a href="#">交流D</a></li>
</ul>
</div>
<div class="con">
<ul>
<li><a href="#">社区A</a></li>
<li><a href="#">社区B</a></li>
<li><a href="#">社区C</a></li>
<li><a href="#">社区D</a></li>
</ul>
</div>
<div class="con">
<ul>
<li><a href="#">反馈A</a></li>
<li><a href="#">反馈B</a></li>
<li><a href="#">反馈C</a></li>
<li><a href="#">反馈D</a></li>
</ul>
</div>
</div>
</div>
二、css代码如下:
*{
margin:0;
padding:0;
text-decoration:none;
list-style:none;
}
a{
color:#fff;
font-size:13px;
display:block;
}
a:hover{
color:#ccc;
}
.wrap{
margin:60px auto;
width:250px;
height:auto;
}
.container-top{
height:30px;
}
.container-bottom{
height:60px;
overflow:hidden;
}
.container-top ul{
height:30px;
}
.container-top ul li{
float:left;
width:50px;
height:30px;
line-height:30px;
text-align:center;
background-color:#ccc;
}
.container-bottom ul{
height:60px;
background-image:linear-gradient(to right,#FF00FF,#E066FF);
}
.container-bottom ul li{
width:125px;
height:30px;
line-height:30px;
float:left;
text-align:center;
background:none;
}
.select{
background-image:linear-gradient(to right,dimgray,gray);
}
三、原生js代码

1、自动切换原生js代码
function $(id){
return typeof id ==="string"?document.getElementById(id):document;
}
window.onload = function(){
//初始化计时器;
var timer = null;
//初始化索引;
var index = -1;
var items = $("list").getElementsByTagName("li");
var divs = $("item").getElementsByTagName("div");
function autoPlay(){
index++;
if(index > 4) index = 0;
for(var i = 0,len = items.length; i < len; i++){
items[i].className = "";
divs[i].style.display = "none";
}
items[index].className = "select";
divs[index].style.display = "block";
}
timer = setInterval(autoPlay,1000);
}

2、手动马上切换原生js代码如下:
//封装通过id来查找元素的函数,不需要引入jquery库;
function $(id){
return typeof id === "string"?document.getElementById(id):document;
}
window.onload = function(){
//获取5个标题名;
var items = $("list").getElementsByTagName("li");
//获取5个内容盒子;
vardivs = $("item").getElementsByTagName("div");
if(items.length != divs.length){
return;
}
//循环遍历标题名和内容盒子;
for(var i = 0,len = items.length; i < len; i++){
items[i].id = i;
items[i].onmouseover = function(){
for(var j = 0,len = items.length; j < len; j++){
items[j].className = "";
divs[j].style.display = "none";
}
this.className = "select";
divs[this.id].style.display = "block";
}
}
}

3、手动延迟切换原生js代码如下:
function $(id){
return typeof id === "string"?document.getElementById(id):document;
}
window.onload = function(){
//初始化定时器;
var timer = null;
//通过id获取元素:获取五个标题;
var items = $("list").getElementsByTagName("li");
//通过id获取元素:获取五个盒子的内容;
var divs = $("item").getElementsByTagName("div");
if(items.length != divs.length) return ;
//循环遍历标题名和内容盒子;
for(var i = 0,len = items.length; i < len; i++){
items[i].id = i;
items[i].onmouseover = function(){
var it = this;//【表示当前划过的li,和下面延迟计时器window对象进行区别】
//如果存在准备执行的计时器,立即清除,解决li划过的延迟bug;
if(timer){
clearTimeout(timer);
timer = null;
}
//设置延迟定时器:(因为setTimeout是window对象,下面的this指的是window.所以要修改)
timer = window.setTimeout(function(){
//再次引入for循环,去除多余的高亮选区,并且让多余出现的盒子状态为隐藏;
for(var j = 0,len = items.length; j < len; j++){
items[j].className = "";
divs[j].style.display = "none";
}
//让当前的元素为高亮显示;
it.className = "select";
//让所对应盒子内容显示出来;
divs[it.id].style.display = "block";
},500);
}
}
}
备注:
1、自己写的函数,尽量做到把其封装起来,让其能够复用
2、如要实现点击切换,把" mouseover " 改为 " onclick "即可
3、涉及到循环遍历数组的时候,为了避免进入死循环,尽量使用以下方式:
for(var i = 0,len = items.length; i < len; i++){
代码块;
}
而不是这样:
for(var i = 0; i < items.length; i++){
代码块;
}